Salut à tous !
L’été arrive, avec une si belle énergie que ce serait dommage de ne pas en profiter pour relancer une réflexion commencée ce printemps ( avec Guillaume notamment … ) autour de la refonte du site de l’AV, lequel en aurait bien besoin … ! ![]()
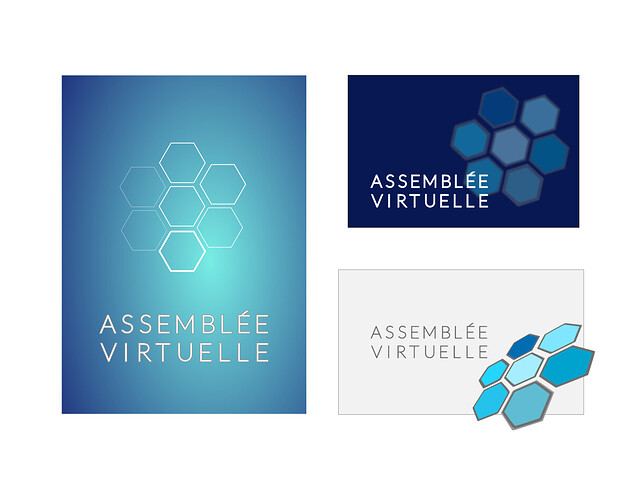
Je commence donc ce fil, ouvert à tous les avis et toutes les suggestions, par une petite question portant sur le logo de l’AV et particulièrement ses couleurs ![]()
Ce bleu pâle me gêne un peu, il ressemble trop au bleu de base que l’on a sur Word, ou PowerPoint, ou outil quelconque de coloration syntaxique…
Ça fait passé de mode, ça manque de personnalité… De plus au niveau graphique ça me paraît un peu casse-pied à exploiter, ou pas très inspirant pour le dire autrement …
Du coup je propose d’ajouter un bleu foncé ( prise de risque mini … ) au bleu clair, ça permettra de jolis dégradés, et un peu de plus de jeu graphique…
Capture d’une esquisse vite faite, en pj.
qu’en pensez-vous ?
@ bientôt!